Dalam era digital yang terus berkembang, trend dan desain website menjadi hal yang krusial bagi kesuksesan online.
Dalam artikel ini, kita akan membahas secara mendalam tentang tren terkini dalam desain website yang dapat membantu meningkatkan pengalaman pengguna dan menarik perhatian pengunjung.
Pertama-tama, akan disoroti beberapa tren utama dalam desain website saat ini, seperti desain responsif yang menyesuaikan dengan berbagai perangkat, penggunaan animasi yang menarik, dan penggunaan warna dan tipografi yang memikat.
Pemahaman mendalam tentang tren ini dapat membantu website Anda tetap relevan dan menarik bagi pengunjung.
Selain itu, akan dibahas juga strategi implementasi tren desain ini dalam praktek, termasuk tips dan trik untuk mengadaptasi desain website yang sesuai dengan identitas brand dan kebutuhan pengguna.
Dengan memanfaatkan tren dan desain website secara efektif, Anda dapat meningkatkan daya tarik dan kualitas keseluruhan dari situs web Anda.
Trend dan desain website terbaru
Trend dan desain website adalah evolusi terkini dalam tampilan dan fungsi situs web. Ini mencakup desain responsif, penggunaan animasi, warna, dan tipografi yang menarik. Memahami tren ini membantu situs web tetap modern dan menarik bagi pengguna.
Implementasi strategis tren ini membawa kesan profesional, meningkatkan pengalaman pengguna, dan mempertahankan relevansi situs web dalam persaingan online yang semakin ketat.
Berikut 6 Trend design website terbaru:
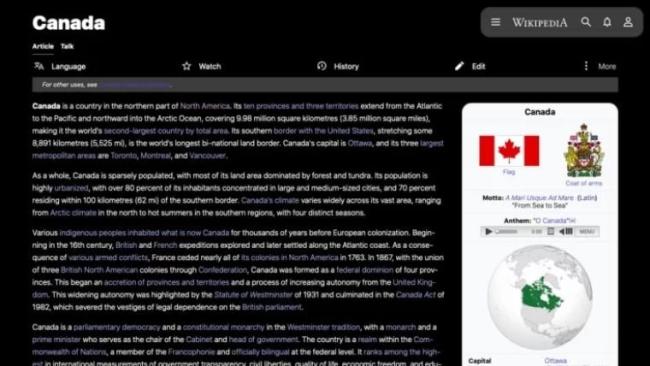
1. Dark Mode

Mode Gelap atau Mode Gelap akan tetap menjadi salah satu desain web paling populer dan paling laris di tahun 2022. Anda dapat memiliki desain ultra-modern yang ramping serta desain yang membantu mengurangi efek ketegangan mata.
2. Micro Animation

Meskipun animasi mikro berarti animasi kecil, bukan berarti perannya tidak penting. Jenis animasi ini sangat berguna untuk membantu pengguna berinteraksi dengan situs web Anda. Animasi mikro juga dapat menambahkan nuansa ceria dan segar ke situs web Anda.
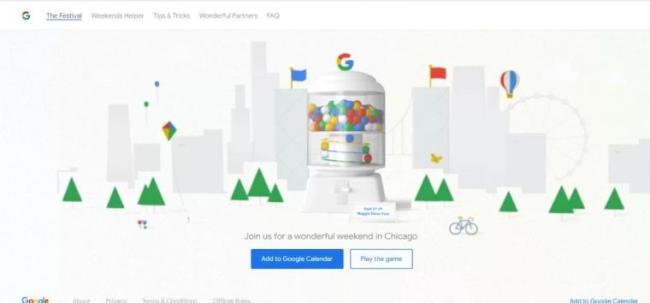
3. White Space

Menggunakan spasi akan memberikan kelegaan dan membuat konten Anda lebih jelas dan lebih mudah dibaca. Whitespace adalah istilah yang digunakan untuk memberikan ruang atau spasi antar elemen.
Desain yang digunakan tidak harus berwarna-warni, namun memiliki area terbuka yang terasa luas. Ini juga dikenal sebagai “ruang negatif”.
4. Bold Font
Font tebal atau tebal baru-baru ini ditemukan di situs web terkemuka. Pembaca dapat dengan mudah menangkap informasi dengan bold dan bold. Kombinasi font besar dan warna netral akan mempertegas judul dan otomatis membentuk gambar tersendiri.
5. Konten 3D

Seiring berkembangnya teknologi web, konten 3D belakangan makin marak dijumpai. Memanfaatkan teknologi VR dan AR untuk membangun sebuah website design 3D yang bersifat hyper-realistic adalah ide yang menakjubkan.
6. Gradients
Gradien telah lama menjadi tren dalam desain web karena dapat dimodifikasi secara fleksibel, dari warna yang diredam hingga warna yang paling intens.
Gradien dapat digunakan untuk menambah kedalaman, sebagai latar belakang, atau untuk memberi ilustrasi rasa tekstur. Baru-baru ini, telah menjadi populer untuk menggabungkan gradien dengan font besar dan tebal.
7. Foto dengan Elemen Grafis

Teknik gabungan ini memberikan kreativitas dan kesenangan dalam modifikasi gambar. Menggabungkan fotografi dengan elemen grafis desain situs web dapat mendukung merek perusahaan yang Anda bangun dan meningkatkan keterlibatan antara pengunjung situs web dan konten Anda.
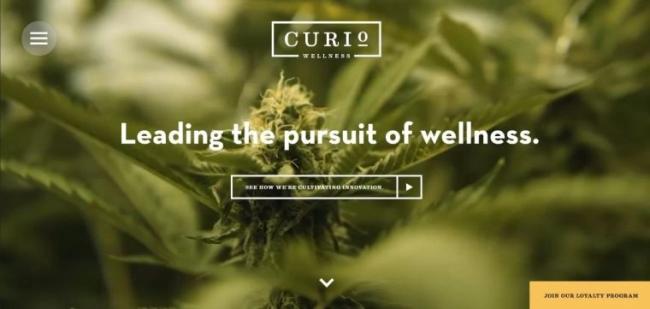
8. Curio Wellness

Layaknya sebuah billboard raksasa, membuat homepage hero Anda berukuran penuh dapat membantu perhatian pengguna lebih fokus dan bebas gangguan atau menjadi kesempatan untuk storytelling.
Namun, Anda perlu pertimbangkan pula untuk mengakomodasi segala penggunaan termasuk mobile/handphone karena beberapa gambar terkadang terpotong, tergantung dari dimensi browser yang digunakan.
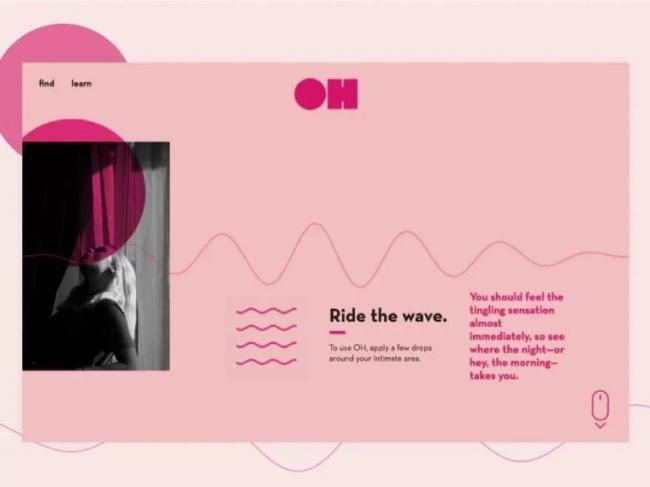
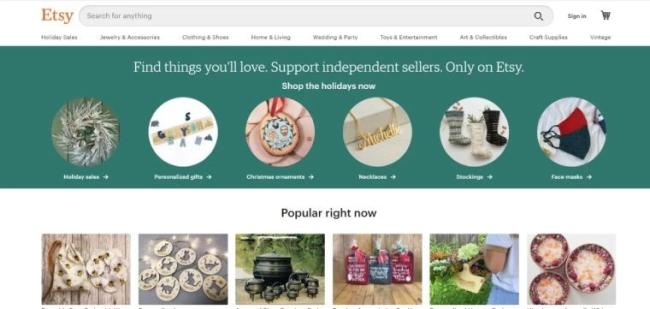
9. Warna dan Tipografi Vintage

Semakin kita menua dan menyelam lebih dalam ke masa lalu, semakin kita menyadari bahwa dulu hal-hal memang lebih sederhana dan lebih baik. Membawa audience bernostalgia lebih dari sekedar mengembalikan kenangan yang telah lalu, tetapi juga menyajikan karya vintage dengan sentuhan modern.
Kombinasikan warna dan tipografi vintage dengan ilustrasi kontemporer untuk memberi kesan yang ultra-trendy pada website Anda.
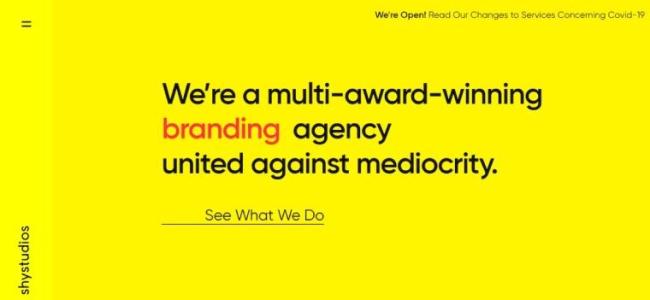
10. Text-Only Hero Images

Seperti halnya surat kabar yang memasang berita yang paling eye-catching dan penting di halaman utama untuk meningkatkan penjualan, website juga memberlakukan hal yang serupa melalui hero section di bagian atas halaman utama.
Belakangan tren mendorong untuk mengganti gambar latar belakang pada hero section menjadi tipografi yang eye-catching dengan font yang tebal dan unik untuk menarik perhatian audience.
11. Smart Video
Video sudah lama menjadi fitur untuk meningkatkan engagement pengunjung website, dan kini juga ada perkembangan smart video, yaitu video yang tepat sasaran dan relevan untuk menyampaikan informasi dan makna.
Video berkualitas tinggi akan menjadi dukungan visual yang menarik untuk layanan dan budaya perusahaan Anda. Begitu penonton melihatnya, itu akan memberikan kesan positif.
12. VR
Virtual reality (VR) diharapkan akan banyak digunakan dalam desain web dalam beberapa tahun ke depan. Fitur ini akan membawa Anda berkeliling seolah-olah Anda sedang dalam perjalanan nyata.
Teknologi juga dapat menunjukkan bagaimana sebuah produk benar-benar cocok di dalam sebuah ruangan. VR dapat menjadi alat yang efektif dan berguna bagi pengunjung untuk memutuskan membeli produk yang ditawarkan.
13. Voice User Interface (VUI)
Voice User Interface (VUI) Akan terus menjadi tren teknologi dalam desain situs web pada tahun 2021. Mereka dapat memengaruhi cara kita mencari informasi dan bahkan merekam hal-hal penting. Karena itulah hingga saat ini banyak perusahaan besar di dunia menggunakannya untuk pengalaman pengguna terbaik.
Kesimpulan tentang trend dan desain website
Dari pembahasan di atas, dapat disimpulkan bahwa tren dan desain web terbaru sangat penting dalam meningkatkan interaksi dan engagement di website bisnis atau produkmu.
Dengan menggunakan desain website yang minimalis, responsif, dan dilengkapi dengan teknologi terbaru, kamu dapat meningkatkan kualitas website dan memberikan pengalaman yang lebih baik bagi pengunjung.
Selain itu, desain website yang menarik dan interaktif juga dapat memperkuat brand awareness dan meningkatkan kepercayaan konsumen pada bisnis atau produkmu.
Maka, sebelum merancang atau mengoptimalkan desain website, pastikan kamu mengikuti tren dan desain web terbaru serta memperhatikan pengalaman pengunjung dan kebutuhan konsumen.
Dengan begitu, kamu dapat menciptakan desain website yang efektif dan berdampak positif bagi bisnis atau produkmu.